서버시나리오에서 빠지지 않는 기능은 이미지를 업로드 하고 보는 기능이다 RestFramework 을 이용하면 ImageField 를 활용하여 쉽게 Image를 업로드 할 수 있다. 기존에 사용했던 Model에 ImageField를 추가해서 사용하는 방법으로 구현을 해보겠다.
1. /media 폴더 추가
프로젝트 root directory 에 media folder를 생성한다.
2. Setting 및 URL 추가
MEDIA_URL 은 Media 파일에 대해서 고정된 URL 값을 설정할 때 사용 한다.
MEDIA_ROOT 는 db 에는 파일의 경로만 저장이 되기 때문에 앞으로 파일이 저장될 root 경로를 정해준다.
settings.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL 에 대한 요청이 왔을 때 MEDIA_ROOT 에서 일을 처리하게된다.
urls.py
...
from django.conf import settings
from django.conf.urls.static import static
...
urlpatterns = [
...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)3. Model 에 ImageField 추가
기존에 선언해 두었던 Post Model에 ImageField 를 추가한다.
upload_to="%Y/%m/%d" 를 사용하면 /Root/년도/월/일 폴더가 생성되어 저장되고
upload_to="String" String 값을 넣어주면 특정 폴더에 저장을 해준다. Image File 이 많아지면서 한 Directory 에 사진이 많아지게되면 성능상의 이슈가 생기므로 Image Path 를 컨트럴을 잘해줄 필요가 생길 수 있다.
models.py
from django.db import models
class Post(models.Model):
title = models.CharField(max_length=200)
text = models.TextField()
image = models.ImageField(upload_to="%Y/%m/%d")
#image = models.ImageField(upload_to="image")
후에 이미지 업로드를 해보면 아래와 같이 폴더가 생성되어 이미지가 저장된 것을 확인할 수 있다.

4. Serializers.py 에 image field를 추가
RestFramework 에서 사용하는 Serializer.py 에 Image field를 추가한다. Meta class의 fields 에 값을 추가한다.
use_url 을 True 로 선언해 주면 output으로 URL String 이 내려오고 False 이면 File Name 이 output 으로 나온다. Default 값은 UPLOADED_FILES_USE_URL 로 set 되어 있는데, 따로 설정안한다면 이 값은 True 값을 가지고 있다.
Serializers.py
from rest_framework import serializers
from .models import Post
class PostSerializer(serializers.ModelSerializer):
image = serializers.ImageField(use_url=True)
class Meta:
model = Post
fields = ('title', 'text', 'image')
5. DB migrations
DB가 변경되었으므로 migrate해준다.
$ python manage.py makemigrations
$ python manage.py migrate
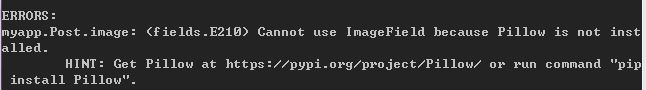
위의 명령어를 사용해보니 Pillow 라는 앱을 사용해야 되나보다. Pillow 라는 앱이 install 이 안되어있다는 error 메세지가 뜬다. 다행히 HINT 에서 나온대로 pip install Pillow 하니 바로 해결되었다.

설치 후 다시 makemigrations 한 결과이다. 잘 추가 되었다는 메시지를 볼 수 있다.

migrate 까지 완료 시켜주고 서버를 실행해보자
결과 확인
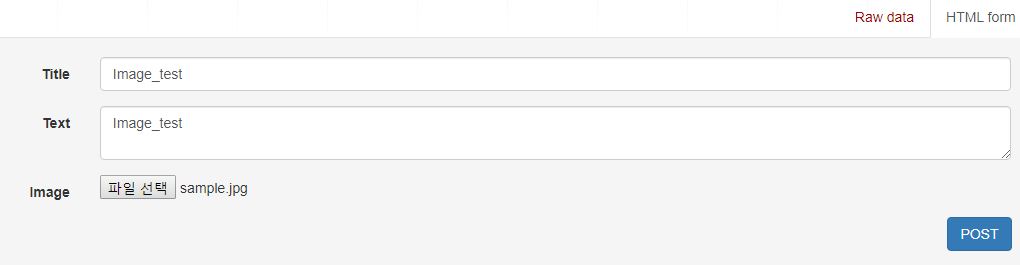
Post 창에 Image Field 가 생긴 것을 확인 할 수 있다. 데이터를 입력해주고 POST 를 클릭해보도록 하자.

POST 를 누르게 되면 아래와 같이 내가 입력한 데이터가 잘 들어간 것을 보여준다. 나같은 경우는 upload_to 에 %Y/%m/%d를 넣어줫기 때문에 Image URL Path 가 아래와 같이 형성된 것을 확인할 수 있다.

URL 을 클릭해보면 내가 올린 이미지가 보이는 것을 확인할 수 있다.

'Django' 카테고리의 다른 글
| [Django] RestFramework Pagination 예제 (0) | 2019.10.10 |
|---|---|
| [Django] RestFramework Serializer 댓글 모델 추가하기 (0) | 2019.10.08 |
| [Django] Django-rest-auth 회원가입, 로그인, 로그아웃 예제 (0) | 2019.09.28 |
| Django ngrok 설정, 홈 서버 (0) | 2019.09.22 |
| Django REST framework 예제 (1) | 2019.09.21 |