https://freekim.tistory.com/category/%EC%9C%A0%EC%9A%A9%ED%95%9C%20%ED%8C%81
'유용한 팁' 카테고리의 글 목록
freekim.tistory.com
이전 블로그에서 Jenkins 설치까지 완료하였다. 만약 Jenkins 설치를 못한 사람들은 이전 포스팅에 가서 Jenkins 를 로컬에서 띄우고 이 포스팅의 내용을 진행하길 바란다.
이제 jenkins 설치가 완료되엇다고 생각하고 github 과 연결한 후 push 가 일어났을 때 jenkins 동작하는 것 까지 진행을 해보자.
git Repo 와 git Project 는 미리 생성해두자.
Task 설명
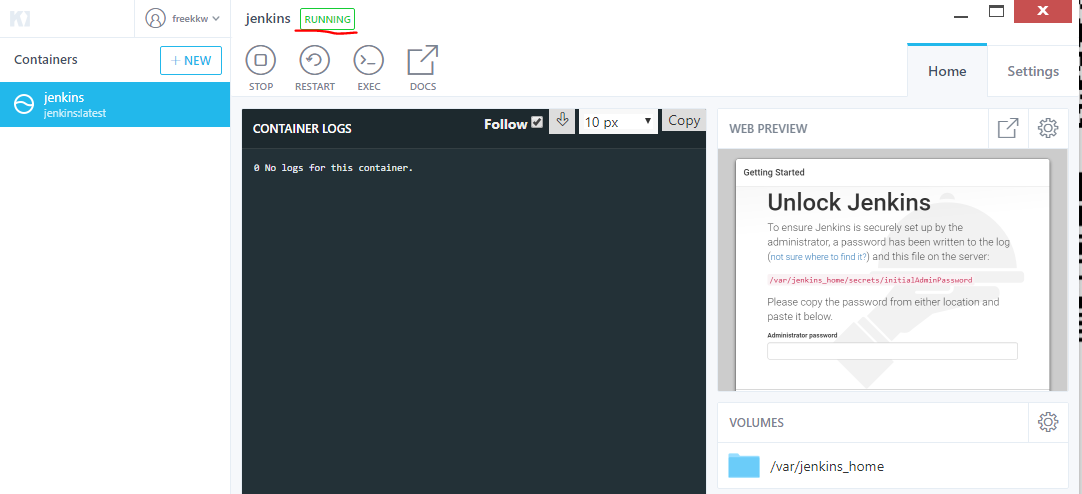
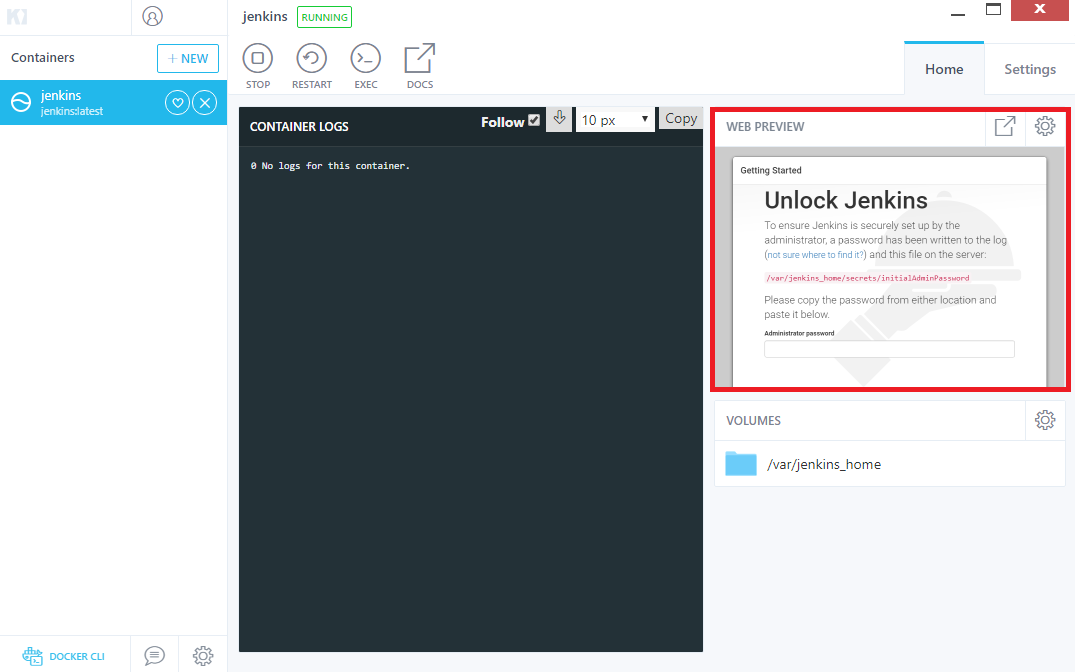
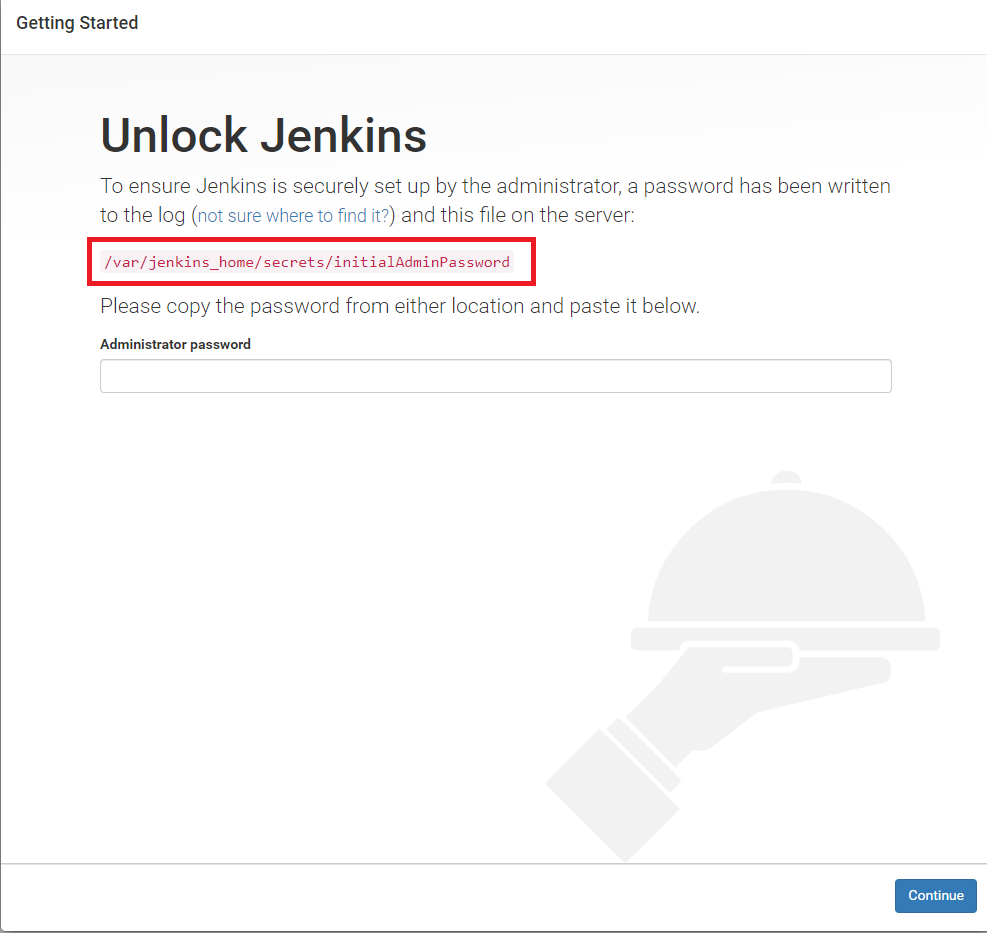
1. 젠킨스 도커 컨테이너 설치 (완료)
2. github 프로젝트 연결
3. shell 실행
[GitHub] Access Personal access tokens 발급
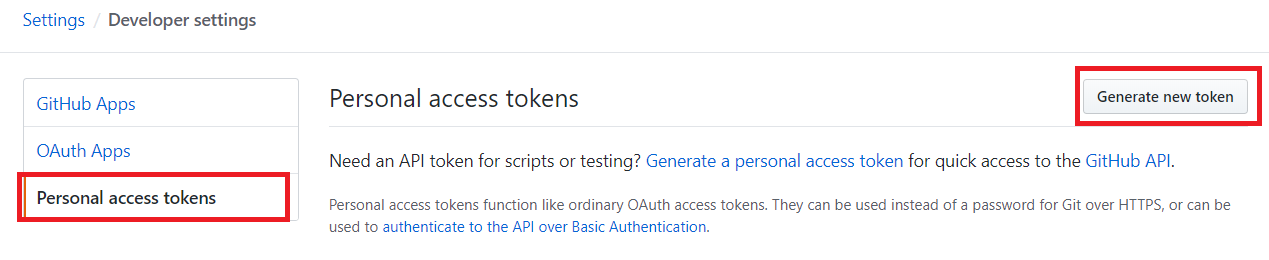
GitHub -> Profile -> Settings -> Developer settings -> Personal access tokens -> Generate new token



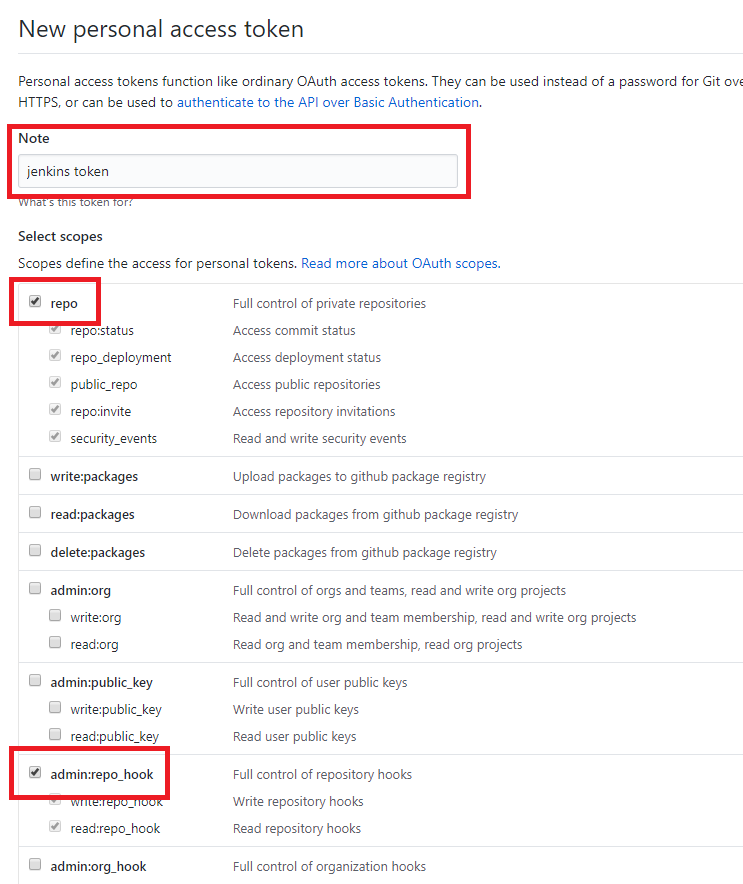
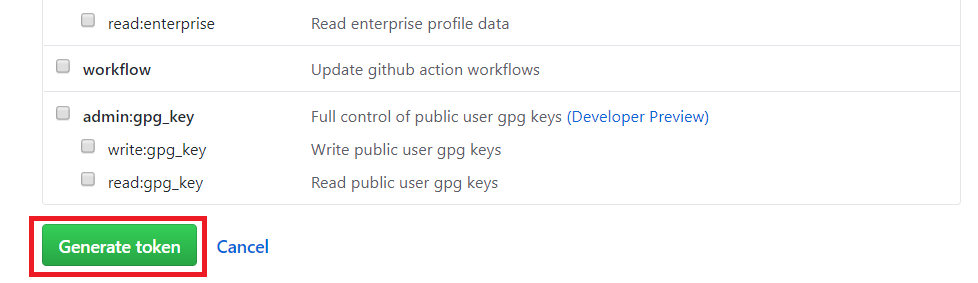
토큰의 설명을 적어주고 repo 와 admin:repo_hook 을 클릭한 후 Generate token 버튼을 누른다.


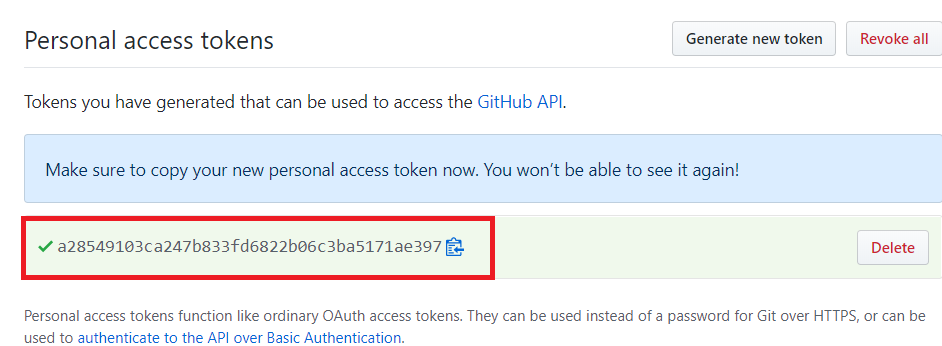
발급받은 key 값을 따로 저장해둔다. 이 페이지에서 벗어나면 키를 확인 할 수 없고, 다시 토큰을 재생성 해야한다.

[Jenkins] GitHub Repo 연결
Jenkins 에 GitHub을 등록시켜주기 위해서 Jenkins 관리 탭에 들어간다
[Jenkins 관리] -> [시스템 설정] -> [GitHub] -> [Add GitHub Server]

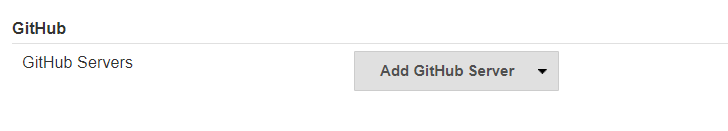
시스템 설정에 들어가서 스크롤을 내려보면 GitHub Tab 이 있는데 Add GitHub Server를 눌러서 Git Hub 주소를 추가해준다.

눌러보면 아래와 같은 값을 넣어주는 UI 를 만날 수 있고 Name 을 정해주고 API URL 은 Default 값을 사용한다.
Add 버튼을 눌러서 Credential 을 추가해보자.

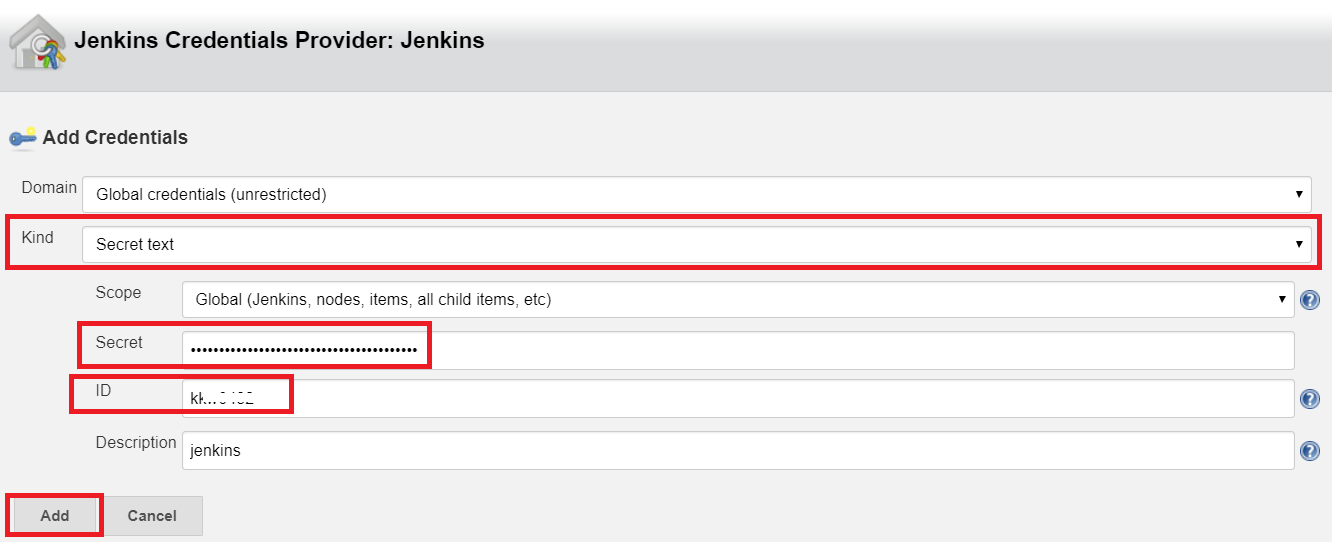
Add Button 을 누르면 아래와 같이 팝업이 뜨는데 Kinde 를 선택하고 Secret text를 선택해준다.
그 후 Secret key 에는 GitHub 에서 발급 받았던 Token 을 복붙해주고
ID 에는 GitHub ID 를 입력한 후 Add 버튼을 눌러준다.

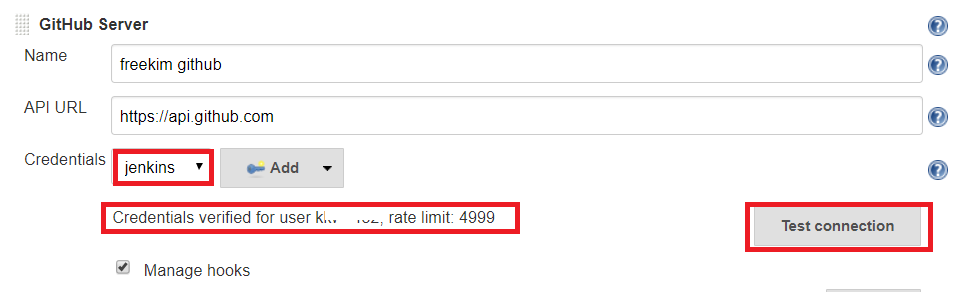
Add Button 을 누르면 Credentials 에 좀전에 생성한 `jenkins` Credentials 이 추가된 것을 볼 수 있다.
그리고 Test connection 버튼을 누르면 'Credentials verified for user ${id} rate limit:.....' 를 확인하고 이제 GitHub repo 와 연동이 잘된 것을 확인 할 수 있다.

[Jenkins] Jenkins Project 추가 - GitHub Project 연동
Jenkins 에 Item 을 추가하여 GitHub Project 와 연동해준다.
[]

Freestyle project 를 선택 한 후 item 의 이름을 입력한 후 ok 버튼을 누른다.

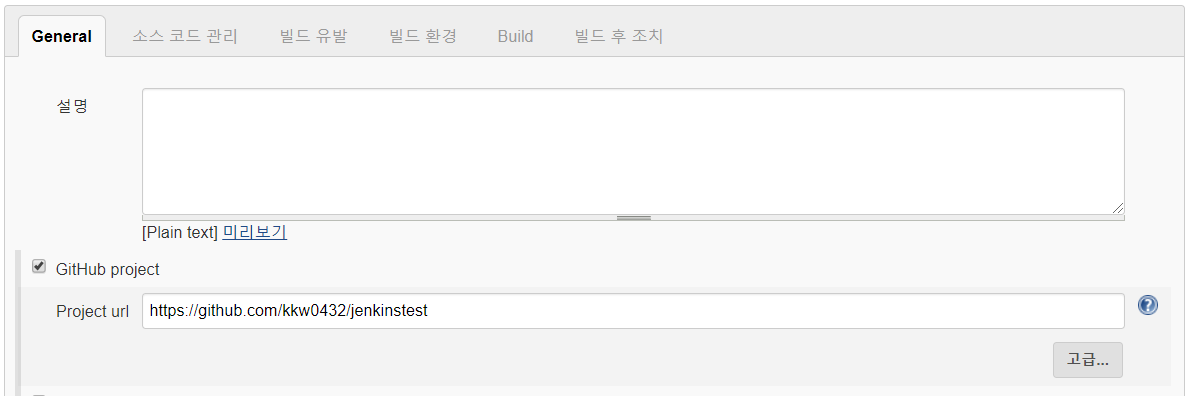
아래와 같은 창이 바로 뜨는데 GitHub Project를 체크해준 후 GitHub project 주소를 입력해준다.

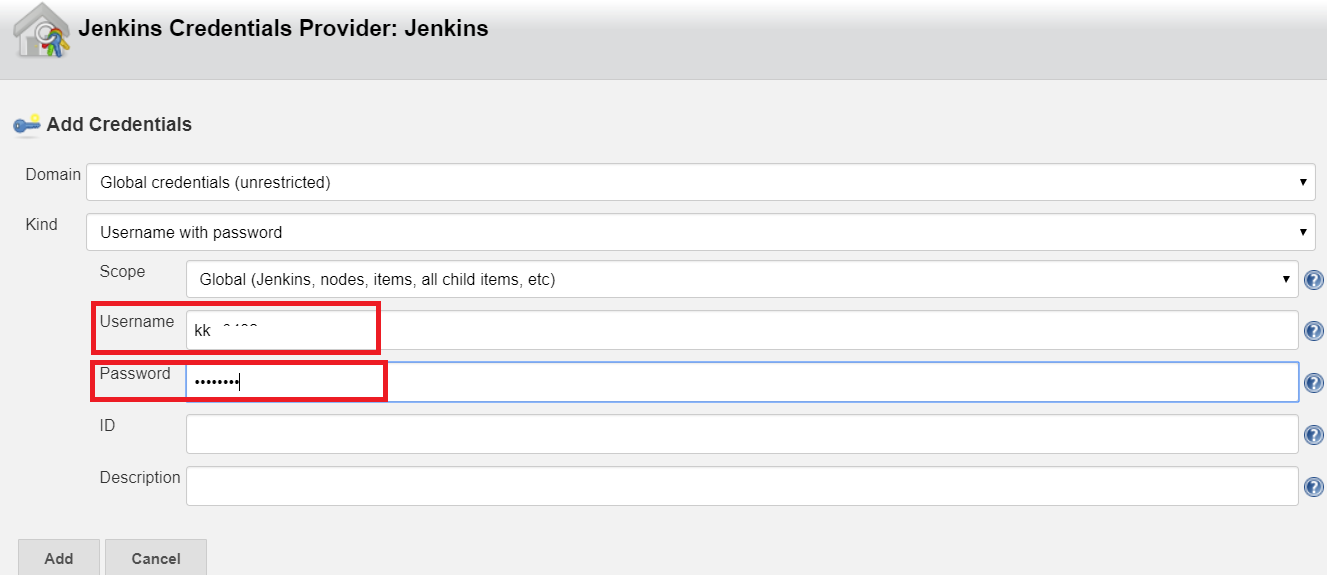
하단으로 내려서 소스 코드 관리 탭에 Repository URL 에는 git clone 시 사용하는 git 의 URL을 입력해주고 과 Add 버튼을 눌러 Credentials 를 추가해 준다.

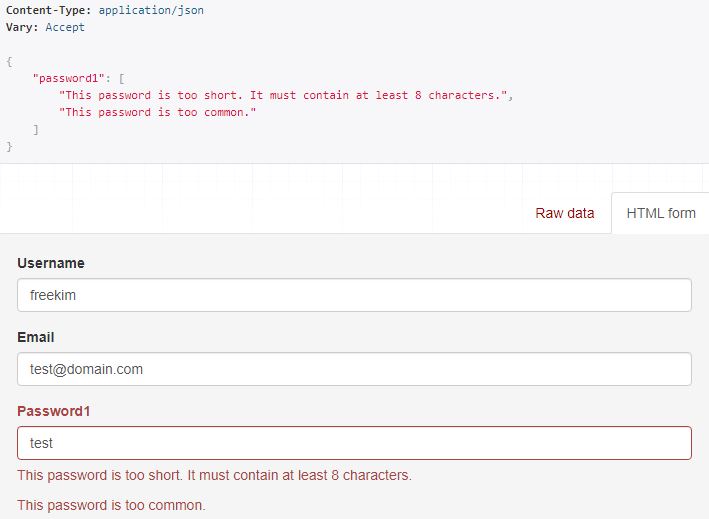
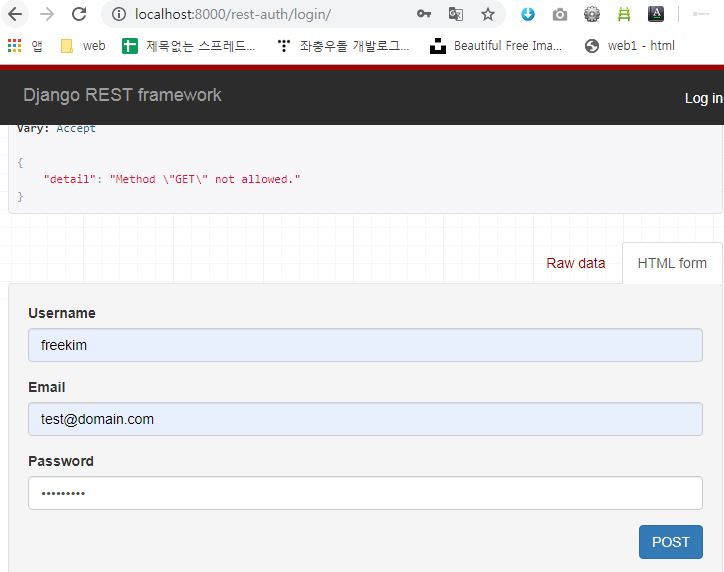
아래의 popup 이 뜨는데 Username 과 Password 에 github 의 id와 비밀번호를 입력해 준다.

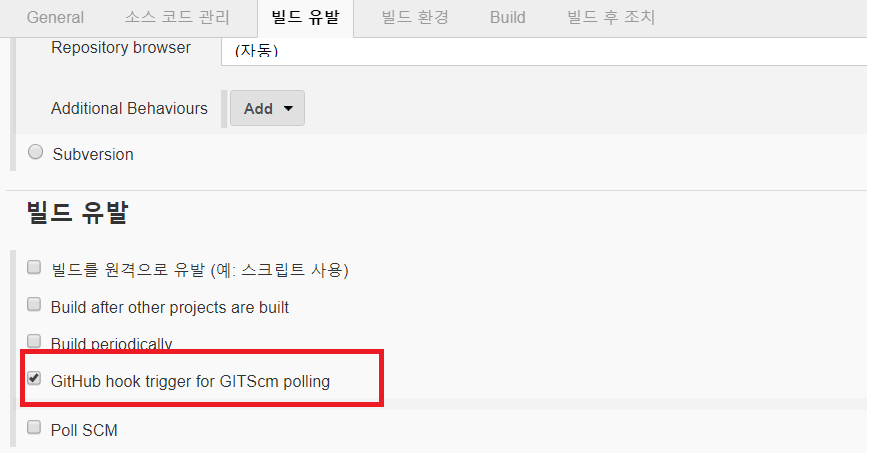
빌드 유발은 Jenkins 빌드 실행 조건을 선택해주는 탭인데 아래의 GitHub gook trigger for GITScm polling 을 선택하면 GitHub에 코드가 푸쉬되면 빌드를 트리거링 하게 된다. 어떤식으로 동작하냐면 GitHub 에서 코드 푸쉬가 일어날 때 webHook 메세지를 Jenkins 에 보내주고, Webhook 메시지를 받을 때 Jenkins에서 빌드를 트리거링 한다.

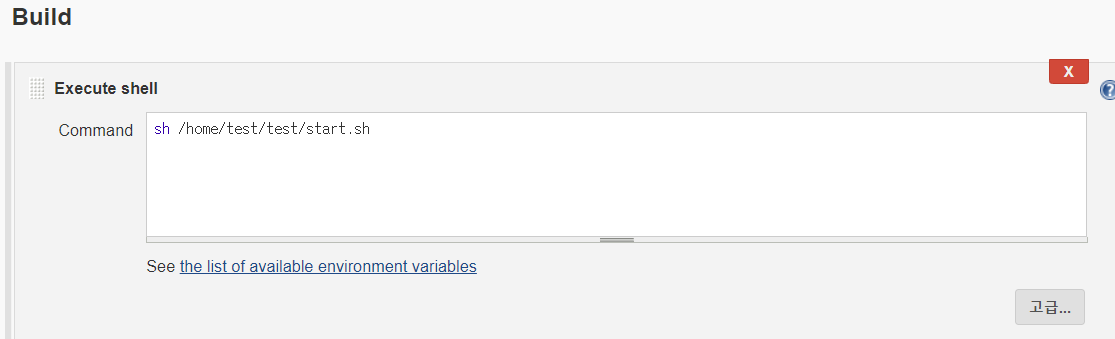
Build 탭에서 빌드를 하는 여러가지 옵션을 선택할 수 있다. Gradle build 도 할 수 있고
Execute shell 을 사용해서 미리 선언해 놓은 shell script 를 실행하게 할 수 있다. 복사, 파일전송 등 여러가지 동작이 필요한 경우 shell command 를 넣어 구성을 해놓으면 된다.

GitHub Jenkins WebHook 설정
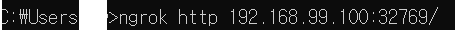
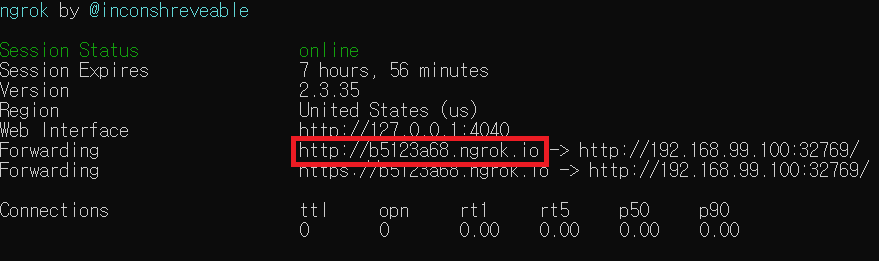
일단 WebHook 을 날리기 위해서는 Jenkins에 외부 주소가 필요하다. 현재 docker 의 외부 주소가 없으므로 ngrok 을 통해서 jenkins 외부 주소를 만들어주자. 나같은 경우는 Docker ToolBox 를 사용해 도커 컨테이너를 띄워서 IP 를 직접 입력해줬다.
> ngrok http [포트번호]

아래의 젠킨스 주소를 git 에 넣어주면 된다.

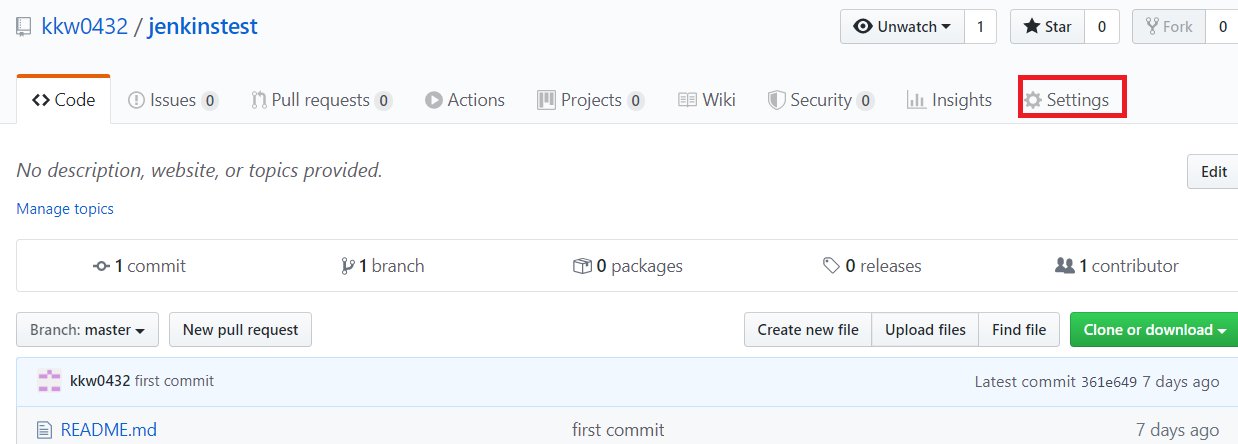
Git Project 우상단의 Setting에 들어간다.

Webhooks Tabl 에 Payload URL 에
Jenkins URL/github-webhook/ 를 입력한다.

이제 GitHub 에서 push 를 해주면 자동으로 build 로 해놓은것이 동작하는 것을 볼 수 있다.
'유용한 팁' 카테고리의 다른 글
| Docker를 활용한 Jenkins github CI/CD 파이프라인 구축 예제 ~ 1 (젠킨스 업데이트 포함) (0) | 2020.05.18 |
|---|---|
| 티스토리 코드 입력 방법, 코드블럭, 코드 highlight, LineNumber 추가 (2) | 2019.09.18 |